Note: This post was written for the Oregon Professional Photographers Association’s (OPPA) Focus Oregon magazine, October 2018.
I happen to be an international award-winning photographer, among other things ;). Photographers are mostly “do-it-yourselfers.” I think sometimes it’s because most of us are really curious, but I think that it’s most often because of our budgets. When it comes to your website — your storefront in the digital age — most of us realize that it’s vitally important, but it’s a lot to wrap your head around and can be a horrible time sink. When you hear the term, “Technical SEO,” I’m sure that most of you are ready for me to “geek out.” Well, I’m going to try to de-geek it a bit for you so that you can get a better handle on how to make Google work for you rather than against you.
In this series of posts, I’m going to introduce you to Technical SEO, show you how to test your website, and finally I’ll give you a few things you can do to improve its technical performance. I work exclusively with WordPress, so your mileage may vary if you use another platform. However, the tools I will be talking about can tell you what you need to discuss with your website provider to help you on the technical side.
What the heck is “Technical SEO?”
Hopefully you know what “SEO” is. “Search Engine Optimization” has become quite a buzzword. Just in case you don’t know what it means, SEO is the process of optimizing your website and it’s content so that search engines like Google will rank your website/webpage higher in the search results for your ideal clients. There are three types of SEO:
- Technical SEO – The equivalent of a foundation for your website. The goal is to make it as easy as possible for the search engines to crawl, understand and index your content. A major component of modern technical SEO is “page loading speed.”
- On-Page SEO – Keyword research and content optimization. That is, making sure your text, images and video are optimized so that the search engines can tell what they are about and in what context.
- Off-Page SEO – Mostly comprised of building quality backlinks from high authority websites in your field or niche. It also includes good old fashioned non-digital marketing.
In this series of posts, I’m only going to focus on technical SEO because it really is the foundation of your website. Everything else rides on it. The search engines use over 200 factors in their algorithms. You need to remember that “user experience” (often called “UX”) is the only thing the search engines care about. If their users (including your potential clients) can’t quickly find what they need, they will simply go somewhere else to find that information. On the other hand, some people point out that Google stated (on April 9, 2010), “While site speed is a new signal, it doesn’t carry as much weight as the relevance of a page.” Things have sure changed since then, but don’t do it for your SEO, do it for your users, and Google will reward you.
Being a bit of a geek myself, I have to show you some data that demonstrates what I’m talking about. In the process, I’m going to share with you the tools that Google and others provide to use on your own website(s). Using these tools may just give you an advantage when it comes to ranking and save you some time in the process. Mind you, “technical SEO” is definitely not a cure-all, but practicing it will give your website a solid foundation on which to build your content.
The Data
So, what data can I show you? I could obviously cherry pick the websites of various well-known photographers, but being a geek, I know that is not terribly valid way of doing things. To get an “unbiased” data set, I decided to look at the websites of the members of the PPA Board of Directors. (Sorry, Board Members. Please consider this a complimentary technical SEO audit. I have kept identifying information to myself.) There is one thing all these successful photographers have in common. They all HAVE a website. If you don’t have a website, you know what you need to do. There are a couple of caveats that I need to mention here:
Caveat #1: This is a very small sample set, but these are all well-respected and accomplished members of our community. I had to satisfy my curiosity with a “random” group of websites. That’s not to say that this little exercise is by any means scientific. It is not, but the results are really fascinating nonetheless.
Caveat #2: The measurements of various performance metrics is affected by many variables like server load, distance from the server to the user’s computer, Internet traffic load, routing to get around traffic loads, connection speed, device type, number of tabs open in the browser, etc. When collecting this data, I attempted to keep as many of these variables constant and run multiple tests when available. If you were to run exactly the same tests, you would likely get different results, albeit slight. I ran the test again after about six weeks, and got similar results.
The Need for Website Speed
Perhaps the most important of the ranking factors is your “page loading speed.” If your site doesn’t load and become interactive within about 2 seconds, your potential clients will simply move on to the next website – of your competitor. No one really knows how those 200+ factors I mentioned are weighted but there are two very specific reasons that the search engines have “a need for speed.”
The first reason is our ever-decreasing attention span. There are many studies such as those listed in Google’s article at https://blueskydigit.al/performance that have demonstrated that a website that loads slowly will lose potential visitors. We are all simply too impatient to wait.
The second reason driving the need for website speed is that mobile is quickly overtaking desktop in usage (actually, it already has) and the users in developing markets are simply skipping desktops altogether to access the Internet. Data is still relatively expensive, especially in developing markets, so Google is stressing “mobile first indexing” to encourage a faster Internet. Now, you may think that doesn’t apply to your potential clients, but they are using smartphones, too. If your site takes longer to load, they will move on. So will Google in ranking your site.
Visitor Loss vs. Load Time
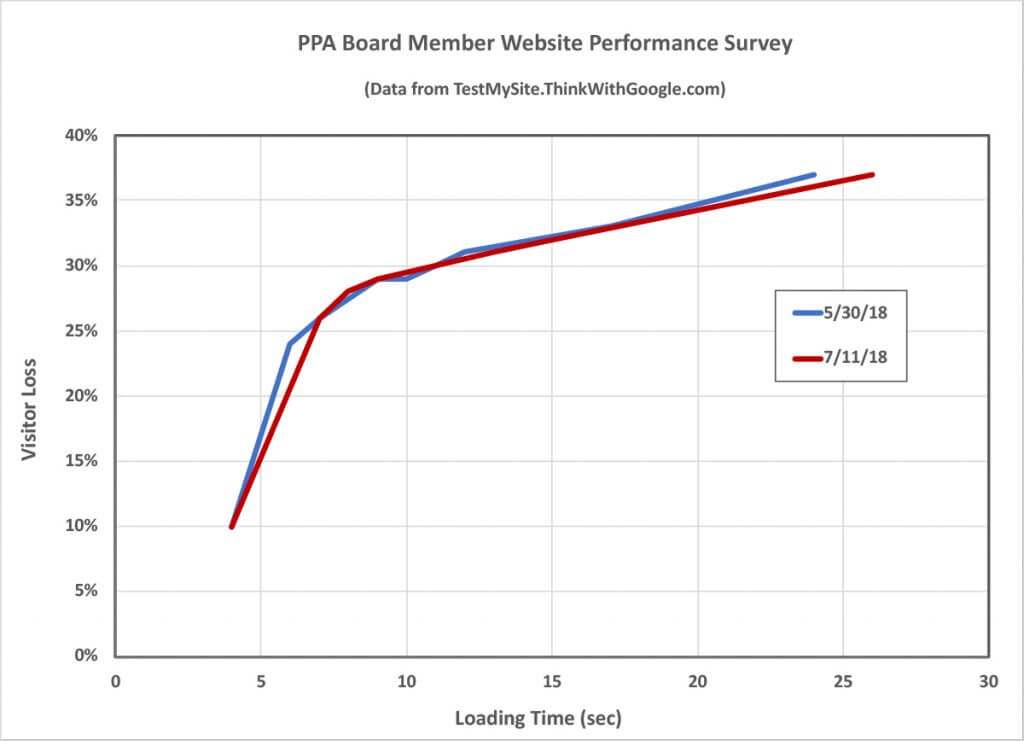
Despite everything you have probably heard about Google, the Googlers do everything in their considerable power to help you out. They provide a lot of tools to help diagnose potential problems with our websites (so does Bing). The first one gives you an estimate of visitor loss based on your site’s loading time. The first set of data I’m going to show you (Fig. 1) was obtained using Google’s https://testmysite.thinkwithgoogle.com, which is powered by webpagetest.org. Webpagetest.org is an open source project that is supported by Google. The TestMySite tool measures several things, but for now we’ll just be looking at the “estimated visitor loss” as a function of loading time on a 3G mobile network.

Figure 1. Estimated visitor loss as a function of page loading time for the homepages of the 2018 PPA Board Members’ websites as measured with https://testmysite.thinkwithgoogle.com.
The first thing you notice about this data is that the visitor loss is not linear at first. You get a HUGE advantage by having a loading time of less than 5 seconds. Only one board member’s site loaded in 4 seconds. As with everything Internet, there is a caveat here. Google’s own tool, TestMySite, measures Google’s own homepage, https://google.com, as loading in 3 seconds over a 3G connection. The estimated visitor loss is “Low,” instead of a percentage. If you look at Google’s homepage using https://webpagetest.org over a cable connection (1.5Mbps), we usually get a load time of around 3.4 seconds. However, if we run the same test using an emulated 3GSlow connection (400 Kbps), Google’s homepage takes just under 15 seconds to load! If we change to the 4G emulator, Google’s homepage loads in just under 4 seconds. Yes, 5G service is coming, but the gist of all this is that your site needs to load fast, period.
Google is constantly doing research on the conversion rates of landing pages. I highly recommend that you review their article on mobile benchmarks at https://blueskydigit.al/mobilebenchmarks for more information. Another good article from Google on 2018’s “Speed Update” can be found at https://blueskydigit.al/2018SpeedUpdate.
How Can We Measure Website Performance?
In coming posts, I’ll fill you in on some of my favorite FREE tools for measuring the technical performance of your website(s). These tools can give you plenty of great suggestions on how to improve the performance of your site. Then I’ll also give you some actionable steps you can take to make your website faster and boost your rankings. If you’re running on WordPress, I’ll give you my very favorite plugin for compressing your big, beautiful images without degrading their quality. I’ll also tell you about my favorite WordPress caching plugin.
Be sure to check out Technical SEO Part 2: How to Measure Website Loading Speed
